Elementor biedt WordPress developers vele voordelen. Het bouwen van websites wordt een stuk eenvoudiger, waardoor er sneller projecten opgeleverd kunnen worden. Ook kunnen Elementor websites eenvoudig door de gebruikers zonder technische kennis gebruikt worden. Opdrachtgevers zijn hierdoor niet afhankelijk van de webbouwer voor iedere aanpassing.
Chent Creative bouwt daarom graag websites in Elementor. Maar, de plugin kent ook diverse tekortkomingen vergeleken met ‘standaard’ WordPress websites. Omdat je via een ‘drag-and-drop’ (of sleur-en-pleur) systeem websites bouwt, zie je de code aan de achterkant niet snel terug. Hierdoor kan de digitale toegankelijk van je website achteruit gaan.
In dit artikel lees je hoe je knoppen, afbeeldingen en iconen kan voorzien van een aria-label. Hierdoor kunnen ook bezoekers die assisterende software gebruiken je website begrijpen. Denk bijvoorbeeld aan blinden en slechtzienden die een schermlezer gebruiken. Lees verder om direct je Elementor website digitaal toegankelijker te maken.
Het probleem met Elementor knoppen, iconen en afbeeldingen
De webrichtlijnen rondom digitale toegankelijkheid, de WCAG, schrijven voor hoe een toegankelijke website eruit moet zien. Zo stellen de criteria bijvoorbeeld dat bruikbare website-elementen een toegankelijke naam moeten hebben en links het doel van de link moeten beschrijven.
Dit zijn twee punten die foutgaan bij de volgende Elementor widgets:
- Knoppen waar de tekst ‘klik hier’ wordt gebruikt. Een gebruiker weet immers niet waar ‘hier’ naar toe linkt zonder de context te zien.
- Iconen die naar social media kanalen linken. Ziende gebruikers zien het logo van Facebook, Insta of Twitter, maar dit wordt aan de achterkant niet gecommuniceerd.
Elementor knoppen en iconen voorzien van aria-labels
Een oplossing voor het ontoegankelijke probleem is het toevoegen van aria-labels aan deze elementen. Aria-labels zijn niet zichtbaar op de website zelf, maar worden alleen voorgelezen aan gebruikers van schermlezers. Zo kun je zonder in te leveren op het design, toch een betere ervaring bieden aan alle bezoekers.
Volg de volgende stappen om aria-labels toe te voegen aan Elemento widgets:
- Selecteer de knop, afbeelding of icoon dat je wilt voorzien van een aria-label.
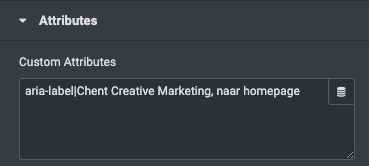
- Klik op Geavanceerd en scroll hier omlaag naar het menu ‘Attributes’.
- Voer hier op de volgende manier een aria-label toe: aria-label|Chent Creative Marketing, naar homepage.
Hieronder staat een screenshot van hoe dit eruit moet zien in jouw WordPress website.

Elementor Iconenlijst toegankelijker maken
De bovenstaande stappen werken voor afbeeldingen en knoppen. De widget Iconenlijst werkt net iets anders. Om aria-labels toe te voegen aan Elementor iconenlijsten, doorloop je de volgende stappen:
- Klik in de widget op het tabblad ‘Inhoud’ en scroll naar het eerste icoon.
- Klik op het tandwiel ‘Linkinstellingen’ achter het invoerveld waar de URL is geplaatst.
- Plaats hier het aria-label naar wens, bijvoorbeeld: ‘aria-labelLlinkedIn’.
- Doe dit voor alle iconen uit de iconenlijst handmatig.
Een toegankelijke Elementor website
Op deze manier kun je iconen, afbeeldingen en knoppen op je WordPress veel toegankelijker maken voor de bezoekers van je website. Meer tips over digitale toegankelijkheid lezen? Check mijn recente artikelen op DigitaalToegankelijk.nl.