Een van de meest bekende richtlijnen van de WCAG, de webrichtlijnen rondom digitale toegankelijkheid, is gericht op tekstalternatieven van niet-tekstuele content. Waarschijnlijk is dit een van de eerste punten die bij mensen opkomt wanneer ze denken aan digitale toegankelijkheid.
In dit artikel lees je meer over tekstalternatieven. We kijken wat het precies zijn, naar welke afbeeldingen alternatieve attributen nodig hebben en hoe je een goede alternatieve tekst schrijft.
Alternatieve tekst, alt-attribuut, tekstalternatief en alt-tekst?
Deze termen worden veelal door elkaar gebruikt, vaak wordt hetzelfde bedoeld. Een alternatieve tekst, of tekstalternatief, slaat op de beschrijvende tekst zelf. Deze tekst informeert gebruikers van assisterende software over de informatie. Een alt-attribuut is het HTML-element wat het tekstalternatief bevat.
Het W3C, de organisatie achter de WCAG, heeft het in de Nederlandse vertaling zelf over ‘tekstalternatieven’. Dit slaat op een toegankelijk alternatief voor bijvoorbeeld afbeeldingen, diagrammen en audio opnamen.
Het belang van beschrijvende tekstalternatieven
Het doel van WCAG 1.1.1 is het toegankelijk maken van informatie die op een visuele manier beschikbaar is. Dit is met name interessant voor blinden en slechtzienden. Deze groep gebruikt een schermlezer om door het internet te navigeren. Een schermlezer leest de inhoud van webpagina’s en apps op aan gebruikers. Als er geen tekstueel alternatief is geconfigureerd, weet een schermlezer niet wat voor informatie er in de content staat.
Wanneer heeft een afbeelding een alternatieve tekst nodig?
Niet alle afbeeldingen hoeven volgens de WCAG voorzien te worden van een beschrijvende alternatieve tekst. Alleen bij de afbeeldingen die visueel informatie overbrengen die niet tekstueel aanwezig is, hoef je een alternatieve tekst te plaatsen.
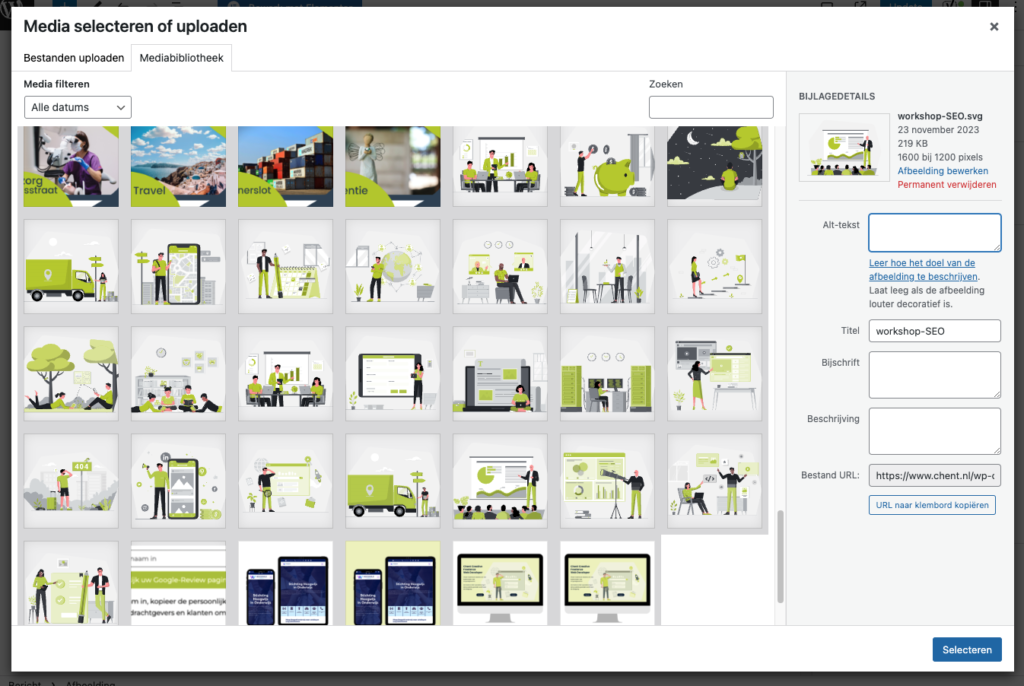
Tijdens een toegankelijkheidsonderzoek behandelen we pdf-bestanden hetzelfde als webpagina’s. Informatieve afbeeldingen moeten in beide gevallen dus voorzien worden van een alternatieve tekst. In de onderstaande screenshot zie je hoe je in WordPress een alternatieve tekst toe kan voegen.

Een uitzondering geldt als de afbeelding geen extra informatie overbrengt, maar puur decoratief is. In dit geval moet de afbeelding voorzien zijn van een leeg alt-attribuut. Zo weten schermlezers en andere assisterende software dat de afbeelding decoratief is. Belangrijk is dat er wel een leeg attribuut staat. Criterium 1.1.1 wordt afgekeurd als er geen attribuut bij de afbeelding staat.
Als er geen alternatieve tekst in WordPress is ingevuld, krijgt de afbeelding automatisch een leeg alt-attribuut mee. Hier hoef je met een WordPress website dus geen extra handelingen voor te verrichten.
Een goede alternatieve tekst schrijven
Het belang van een goede alternatieve tekst mag nu duidelijk zijn. Hieronder staan enkele tips die je kan gebruiken bij het schrijven van tekstuele alternatieven:
- Beschrijf de functie en inhoud: Focus op wat de afbeelding betekent of wat het doel is binnen de context van de pagina, in plaats van een gedetailleerde beschrijving te geven. Vraag jezelf af: “Wat wil ik dat een gebruiker weet of voelt als ze deze afbeelding niet kunnen zien?”
- Wees bondig: Idealiter moet alt-tekst kort en to the point zijn. Probeer het binnen 125 tekens te houden, aangezien sommige schermlezers langere tekst kunnen afkappen.
- Vermijd “Afbeelding van…” of “Foto van…”: Het is meestal niet nodig om te vermelden dat het om een afbeelding of foto gaat, aangezien schermlezers dit vaak automatisch aangeven.
- Wees specifiek indien nodig: Voor informatieve afbeeldingen zoals grafieken of diagrammen, geef een nauwkeurige beschrijving die de essentiële informatie overbrengt die de afbeelding bevat.
- Laat leeg voor puur decoratieve afbeeldingen: Als een afbeelding puur decoratief is en geen informatieve waarde heeft, laat het alt-attribuut dan leeg (alt=””). Dit vertelt schermlezers om de afbeelding te negeren.
- Overweeg de context: De alt-tekst moet passen bij de context waarin de afbeelding wordt gebruikt. Dezelfde afbeelding kan verschillende alt-teksten nodig hebben, afhankelijk van de omliggende inhoud.
- Test zelf met schermlezers: Probeer je alt-teksten uit met schermleessoftware (zoals Apple’s VoiceOver) om een beter inzicht te krijgen in hoe ze worden voorgelezen en geïnterpreteerd.