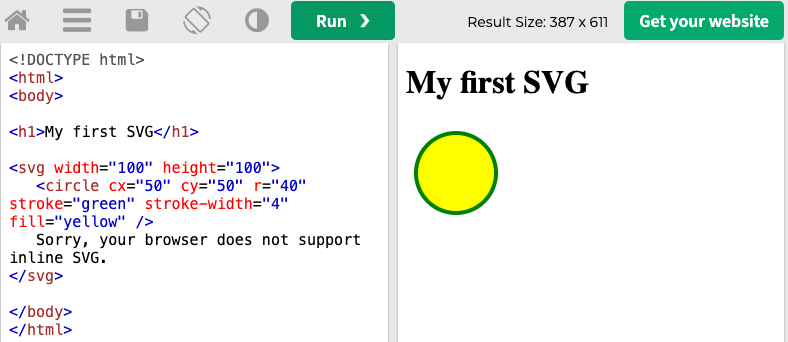
Scalable Vector Graphics (SVG) is een bestandsformaat waarmee vectorafbeeldingen op een website getoond kunnen worden. De afbeeldingen bestaan uit code in XML formaat. Benieuwd hoe dat eruit ziet? Maak je eigen SVG afbeelding met HTML en XML via deze tool van W3Schools of bekijk de onderstaande screenshot.

Het voordeel van SVG afbeeldingen is dat deze eenvoudig geschaald kunnen worden zonder dat er kwaliteit verloren gaat. Hierdoor zijn SVG afbeeldingen ideaal voor responsive websites die op meerdere apparaten werken.
Hieronder staan meer voordelen van SVG afbeeldingen:
- SVG afbeeldingen met iedere text editor aangepast kunnen worden
- SVG bestanden kunnen geïndexeerd worden door zoekmachines en hierdoor via zoekresultaten gevonden worden
- SVG bestanden zijn gemakkelijk te schalen
- SVG bestanden kunnen in hoge kwaliteit geprint worden
SVG bestanden uploaden in WordPress
WordPress ondersteunt meerdere soorten afbeeldingen, zoals .jpg, .jpeg, .png en .gif. Helaas is het niet in de standaard installatie van WordPress niet mogelijk om .svg bestanden te uploaden. Hiervoor moet je als gebruiker een kleine wijziging doorvoeren.
Er zijn twee manieren om SVG afbeeldingen te gebruiken in WordPress, via een plugin en via een code snippet. Hieronder worden beide mogelijkheden toegelicht.
SVG afbeeldingen uploaden via een plugin
Kent je WordPress site een probleem, dan bestaat er een plugin voor. Ook voor het gebruiken van SVG bestanden op je WordPress website is een gratis plugin beschikbaar: SVG Support.
Als WordPress developer raad ik het gebruik van plugins voor ieder probleem niet aan. Juist omdat er zoveel plugins beschikbaar zijn voor problemen, loop je het risico om een wirwar van plugins te installeren. Het gevolg is dat de website langzamer laadt, wat de SEO-score van je website weer verslechterd. Als freelance SEO specialist wordt ik vaak gevraagd om WordPress websites te versnellen. Een van de eerste stappen is dan het verminderen van het aantal plugins.
Om je website soepel en snel te houden is het aan te raden om de volgende methode te gebruiken voor het toelaten van SVG afbeeldingen op je WordPress website.
SVG afbeeldingen uploaden via een code snippet
Je hebt geen plugin nodig om SVG afbeeldingen te uploaden. Dit kan ook door een stukje code op je website te zetten. Zelfs als je geen FTP-programma hebt kun je hiermee uit de voeten.
In de linker zwarte balk in het WordPress dashboard vind je ‘Weergave’ en hieronder ‘Thema editor’.
1. In de rechterbalk van de code editor vind je ‘Themafuncties’ of functions.php.
2. Plaats hier de volgende code in
// Allow SVG
add_filter( 'wp_check_filetype_and_ext', function($data, $file, $filename, $mimes) {
global $wp_version;
if ( $wp_version !== '4.7.1' ) {
return $data;
}
$filetype = wp_check_filetype( $filename, $mimes );
return [
'ext' => $filetype['ext'],
'type' => $filetype['type'],
'proper_filename' => $data['proper_filename']
];
}, 10, 4 );
function cc_mime_types( $mimes ){
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter( 'upload_mimes', 'cc_mime_types' );
function fix_svg() {
echo '<style type="text/css">
.attachment-266x266, .thumbnail img {
width: 100% !important;
height: auto !important;
}
</style>';
}
add_action( 'admin_head', 'fix_svg' );3. Klik op de blauwe knop met ‘Bestand bijwerken’ en je kan direct beginnen met SVG bestanden uploaden!
Klik op de blauwe knop met ‘Bestand bijwerken’ en je kan direct beginnen met SVG bestanden uploaden!
Life Pro Tip: voeg de code snippet toe aan het child theme van je WordPress template. Zo weet je zeker dat de mogelijkheid om SVG bestanden te uploaden niet verloren gaat zodra je het template updatet.