In het kort
- Logo’s moeten beschikbaar zijn voor iedereen, dus ook voor mensen met een (visuele) functiebeperking.
- Sommige WCAG-regels gelden wél voor logo’s, zoals het toevoegen van een goede alternatieve tekst (alt-tekst) en bedienbaarheid van hyperlinks.
- Voor kleurcontrast en tekst in afbeeldingen gelden uitzonderingen, maar genoeg contrast hanteren blijft verstandig.
- Als het logo een link bevat, zorg dan dat het doel van de hyperlink voor alle bezoekers duidelijk is.
Waarom is een toegankelijk logo belangrijk?
Websites moeten goed te gebruiken zijn voor iedereen. Dus ook voor mensen die minder goed zien, kleurenblind zijn, geen muis kunnen gebruiken of afhankelijk zijn van assisterende technologie zoals schermlezers of spraakbesturing.
De WCAG zijn een internationale lijst met richtlijnen en afspraken die websites helpen toegankelijk te maken. Die richtlijnen en afspraken gaan over teksten, knoppen, afbeeldingen en ja, ook over logo’s.
Een logo zie je vaak linksboven in de headernavigatie van een website. Het is meestal het eerste dat opvalt. Het logo laat zien van welk bedrijf of welke organisatie de site is. Vaak kun je er ook op klikken om terug te gaan naar de homepage.
Dus een logo is niet zomaar een plaatje, het heeft ook een belangrijke functie. Daarom is het belangrijk dat ook dit onderdeel van je site toegankelijk is voor iedereen. Een ontoegankelijk logo kan verwarring of frustratie veroorzaken bij mensen die bijvoorbeeld een schermlezer gebruiken.
Logo’s en kleurcontrast

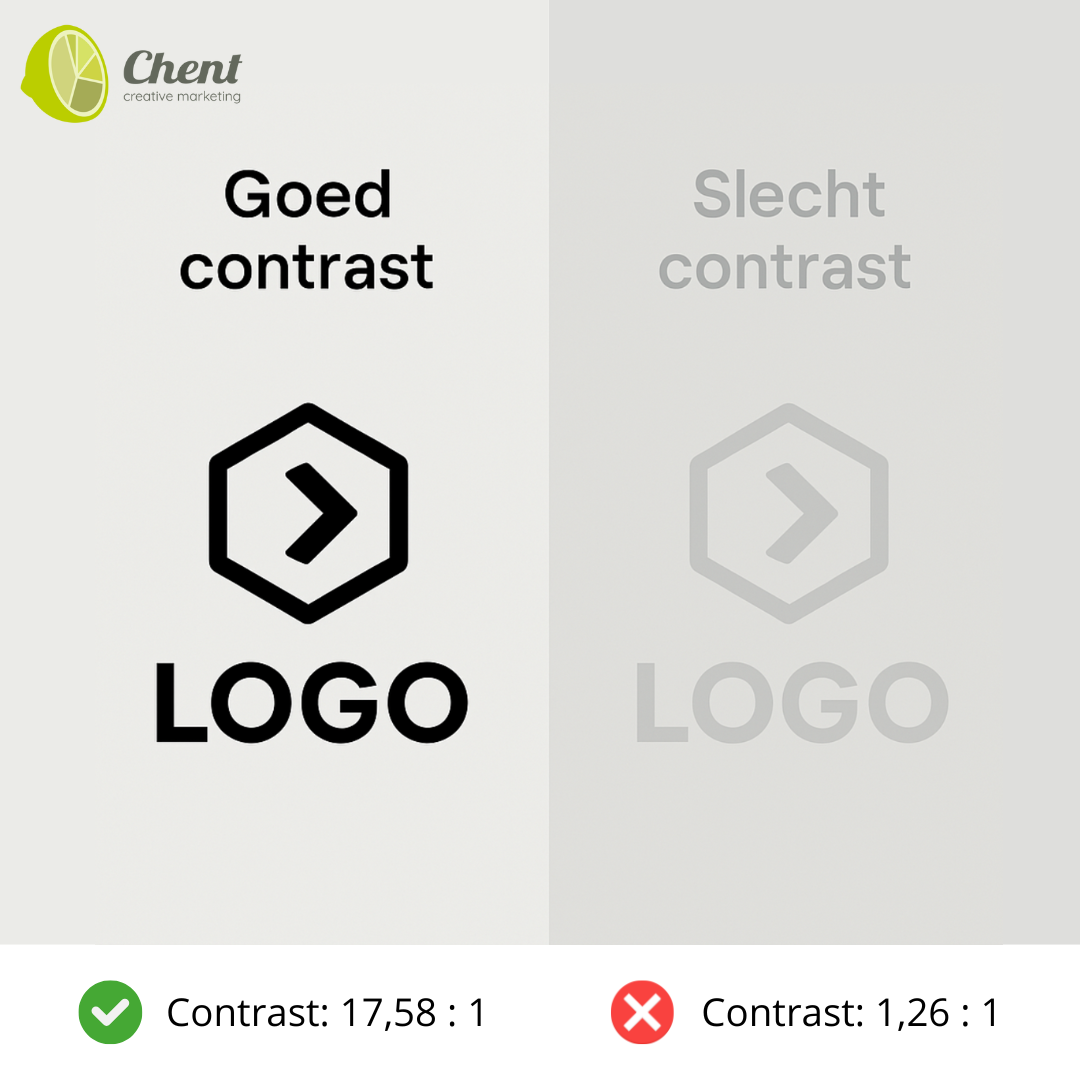
Volgens de WCAG moet tekst genoeg contrast hebben met de achtergrond, zodat iedereen het goed kan lezen. Denk aan zwarte tekst op een witte achtergrond; dat is duidelijk zichtbaar. Gele tekst op een witte achtergrond is dat vaak niet.
Volgens WCAG criterium 1.4.3 is de minimum contrastverhouding van lopende tekst ten opzichte van de achtergrond 4,5:1. Voor grote (minstens 18 pts of 24 pixels) of dikgedrukte tekst (font weight van minimaal 700) geldt een minimum van 3,0:1. De contrast ratio bepaal je met tools zoals de Color Contrast Analyser of deze handige browser tool om het contrast tussen twee kleuren te checken.
Daarnaast stelt WCAG 1.4.11 dat niet-tekstuele content die wel interactief is, zoals iconen, knoppen of formuliervelden, over een contrastverhouding van minstens 3,0:1 moet beschikken.
Voor logo’s geldt een uitzondering, voor zowel 1.4.3 als 1.4.11. Als je logo bestaat uit gekleurde tekst (bijvoorbeeld gele letters), hoef je die niet per se aan te passen als het om het officiële logo of merk gaat. WCAG zegt dat woordmerken of logo’s uitgezonderd zijn van de minimale contrastverhoudingen. Dat betekent dat je dus best een logo met weinig contrast mag gebruiken.
Maar is dat ook slim? In de praktijk niet altijd. Veel mensen kunnen tekst met weinig contrast niet goed zien. Als iemand je logo niet kan lezen of herkennen, dan mist die persoon mogelijk belangrijke informatie. Zeker als je naam of slogan in het logo staat.
Tip: Probeer altijd minstens een contrastverhouding van 4,5:1 te gebruiken. Dat helpt veel mensen met verminderd zicht en maakt je logo ook beter zichtbaar in situaties met fel licht, kleine schermen of dark mode.
Wanneer gelden regels niet voor logo’s?
Voor logo’s gelden andere richtlijnen dan bij andere typen content. Een paar voorbeelden:
- Normaal gesproken mag je geen afbeelding gebruiken om tekst te laten zien. Maar als die tekst deel uitmaakt van een logo, mag dat wel.
- Normaal gesproken moet tekst een bepaald contrast hebben. Maar logo’s mogen afwijken, omdat ze vaak een herkenbaar ontwerp hebben dat je niet zomaar wilt aanpassen.
Waarom gelden deze uitzonderingen? Omdat logo’s meestal bedoeld zijn als visuele herkenning van een merk. Die herkenning is vaak opgebouwd met kleuren, lettertypes of stijlen die vastliggen. WCAG houdt hier rekening mee, zodat bedrijven hun huisstijl kunnen behouden zonder dat het automatisch fout is volgens de toegankelijkheidsregels.
Toch blijft het belangrijk om na te denken over mensen die minder goed kunnen zien of die het logo niet kunnen waarnemen zoals jij het bedoeld hebt. Probeer daarom altijd de balans te vinden tussen creatief ontwerp en functionele duidelijkheid.
Regels die wél altijd gelden voor logo’s
Sommige WCAG-regels gelden voor elk logo, ongeacht het ontwerp. Dit zijn de belangrijkste die je moet kennen:
Alternatieve tekst (WCAG 1.1.1)
Iedere afbeelding met betekenis moet een alternatieve tekst (alt-tekst) hebben. Dit is een korte beschrijving die voorgelezen wordt door schermlezers. Ook je logo valt hieronder. Een goed voorbeeld is:
<img src=”logo.png” alt=”Chent logo, naar de homepage”>
Zo weet iemand die geen beeld ziet, wat de afbeelding is én dat het een link is naar de homepage.
Duidelijke linktekst (WCAG 2.4.4)
Als je logo een link is, meestal naar de homepage, dan moet ook uit de alt-tekst blijken wat het doel van de link is. Alleen “logo van Chent” is dan niet genoeg. Beter is iets als: “Logo van Chent, ga naar de homepage”. Zo begrijpt iedereen wat er gebeurt als je erop klikt.
Zichtbare tekst moet overeenkomen met wat je hoort (WCAG 2.5.3)
Staat er tekst in het logo, zoals de naam van het bedrijf? Dan moet diezelfde tekst ook in de alt-tekst of aria-label staan. Dit helpt mensen die spraaksoftware gebruiken. Zij kunnen dan bijvoorbeeld zeggen: “Klik Chent” en het systeem weet dan welke link bedoeld wordt.
Toetsenbordtoegankelijkheid (WCAG 2.1.1 & 2.4.7)
Niet iedereen gebruikt een muis. Sommige mensen gebruiken alleen het toetsenbord om te navigeren. Daarom moet het logo met de Tab-toets bereikbaar zijn. Als je erop staat, moet je dat ook kunnen zien. Bijvoorbeeld doordat er een randje omheen verschijnt of het logo een ander kleurtje krijgt.
Zorg dat je geen styling gebruikt die de focus (aanduiding van waar je bent) weghaalt. Test dit zelf door op Tab te drukken op je website en kijk of je het logo kunt bereiken én kunt zien dat je er bent.
Handige tips
- Alt-tekst: Zorg dat je alt-tekst duidelijk maakt wat het logo is én wat het doet. Bijvoorbeeld: “Logo van Chent, naar de homepage”.
- Maak het toetsbaar: Gebruik een normale link (<a href=”/”>) rond je logo-afbeelding. Dan is het standaard focusbaar.
- Zorg voor zichtbare focus: Laat het logo oplichten of een randje tonen als het met de Tab-toets wordt bereikt.
- Gebruik aria-labels bij SVG’s: Als je een SVG-logo gebruikt, voeg dan een aria-label toe aan de link.
- Test met verschillende hulpmiddelen: Probeer je site met een schermlezer of met alleen het toetsenbord. Vraag desnoods iemand met ervaring in toegankelijkheid om hulp.
Maak je logo toegankelijk voor iedereen
Een goed toegankelijk logo laat zien dat je rekening houdt met al je bezoekers. Ook met mensen die op een andere manier navigeren, kijken of luisteren. Je maakt je website daarmee vriendelijker, duidelijker en inclusiever.
Hoewel sommige regels soepeler zijn voor logo’s, is het geen excuus om de toegankelijkheid te vergeten. Integendeel: een paar simpele aanpassingen maken al een groot verschil.
Een goed logo:
- Heeft een heldere en duidelijke alt-tekst
- Is bereikbaar met enkel het toetsenbord
- Heeft zichtbaar focus als het geselecteerd is
- Heeft genoeg contrast om goed leesbaar te zijn
- Helpt gebruikers begrijpen waar ze zijn en wat ze kunnen doen
Wil je zeker weten dat jouw logo toegankelijk is?
Laat je website auditten door Chent, specialist in digitale toegankelijkheid. In januari 2024 ontving Chent een officiële accreditatie van de Dutch Digital Accessibility Index (DDAI) als erkende dienstverlener op het gebied van digitale toegankelijkheid in Nederland. Zo ben je verzekerd van een website én merkbeleving die écht voor iedereen toegankelijk is, van de eerste indruk tot het laatste klikmoment.